関連記事
いよいよ調子に乗り出したGutenberg
悪名高いWordPressのクソ機能Gutenberg。
Gutenberg導入後も以前はショートカットキー『/』ですぐにクラシックブロックを挿入できたのに、最近のバージョンではクラシックブロックの挿入に手間がかかるようになりました。
WordPressのクラシック投稿での便利なショートカットキーおすすめ5選
こんな明らかに効率の下がるゴミ機能の開発にリソースを割いているあたり、晩年のMozillaのような終末感を覚えてしまいますが、クラシック投稿のショートカットキーをほぼ全部サポートしたままGutenbergを無効化できるプラグインがリリースされていたので紹介します。
- 本当はそろそろフラットファイルCMSのGravあたりに以降したいと考えているのですが、自作の機能が多すぎるので二の足を踏んでいます。
結局クラシックブロックに戻りました
クラシックエディタを再現するプラグインはどれも以下のような問題があります。
- クラシックエディタはiframeを使っているため、キーボードを使ったフォーカスの切り替えが面倒
- タブを切り替えるとクラシックエディタの外にフォーカスが移る
- 表示が乱れて画面上部の『更新』ボタンなどが表示されなくなることがある
- 重い
結局既存の記事の編集をするにも不便なので、新規作成時の手間をガマンしてクラシックブロックを使った方がいいと言う結論に。
クラシックブロックを最速で挿入する方法
WordPress6.3でクラシックブロックが完全にフレームに押し込められたりしてSurfingkeysを使ったキーボード操作だとものすごく手間がかかるようになりました。
○ね!
WordPress6.3でクラシックブロックが改悪されてゴミになった
WordPress公式には以下の記載がありますが、これは日本語では使えません。
新しい段落ブロックで「/classic」と入力し、Enter を押す方法でも簡単に追加できます。
https://wordpress.com/ja/support/wordpress-editor/blocks/classic-block/
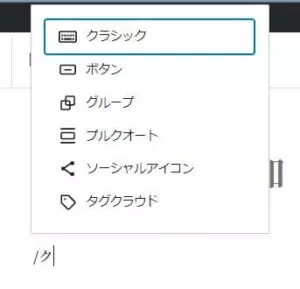
日本語設定のWordPressでは/の後に『ク』と入力することでクラシックブロックを挿入することができます。
以前のバージョンだと/を打つだけで候補に出たのですが…。
と思いきやバージョンアップで再度解決。
解決したのはいいことですが、もうWordPress開発者が「何がユーザーにとっていいUIなのか」を見失ってる気がします…。
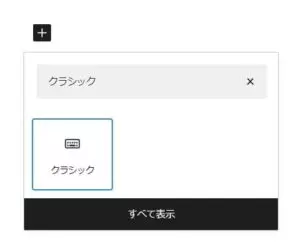
右側の『+』アイコンからも似たような手順で挿入できますが、単純に手間が増えるのでおすすめできません。
Gutenbergを無効にするDisable Gutenbergプラグイン
公式プラグインなので『プラグイン』→『新規追加』から『Disable Gutenberg』で検索してインストールするだけでOK。
同じ名前のプラグインがありますが、作者が『 Jeff Starr』氏の方をインストール。
日本語訳はそのまま『Gutenberg を無効化』。
デフォルトでクラシック投稿になるほか、ショートカットキーも『Ctrl+Alt+Shift+M』のビジュアル→テキストエディタ切り替え以外はほぼ全て動作しました。
WordPressのクラシック投稿での便利なショートカットキーおすすめ5選
クラシックエディタはiframeなのでフォーカスを奪われますが、Surfingkeysの『w』やTAB、Ctrl+Lなどでフォーカスを管理画面に戻すことが可能です。
これで記事投稿の度に『+』アイコンをクリック→『クラシック』と検索→TAB→ENTERとクソ面倒な手順を踏んでいた日々とサヨナラ。
この分野で有名なプラグインとして他に『Clasic Editor』がありますが、リリース直後は多くのショートカットキーが動作しませんでした。
最近はDisable Gutenbergとほぼ同等の動作になっていたので好みで。