関連記事
- ベルメゾンネットで往年のりぼん作品とのコラボ商品が発売。池野恋・萩岩睦美・陸奥A子・そしてまさかの岡田あーみん

- ソフトバンク回線を利用するモバイルWi-FiサービスFUJI Wifi(フジ ワイファイ)

最強のショッピングモール、ヨドバシ.comはアフィリエイトを提供していない
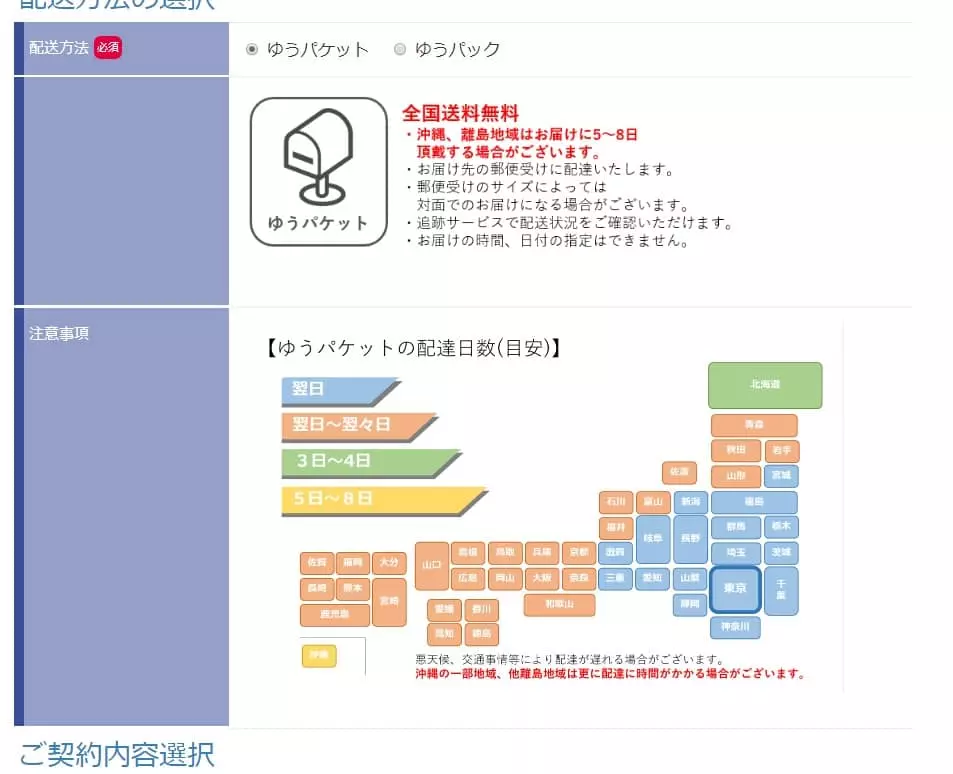
- 購入金額に関わらず送料無料
- ポイント込みでギリギリAmazonより安くなることが多い、明らかにAmazonを意識した価格設定
- Amazonと違って怪しい中華製品を取り扱っていない
以上のように優れたショッピングモールであるヨドバシ.comですが、残念ながらアフィリエイトプログラムを提供していません。
ヨドバシ.comって、
✅日用品がAmazonより安いことが多い
✅送料無料でヨドバシエクストリームが使えれば超絶早く届く
✅基本10%還元(ポイント使用分はポイント還元対象外⚠️)
と、相当使い勝手が良いので日常的に使ってるんだけど、アフィリエイトがないからインフルエンサーは基本的に紹介しない…🤭 https://t.co/DaFWrPHlKM— かえる@ポイ活 (@syakasyaka_tp) May 31, 2021
もしもヨドバシ.comがアフィリエイトプログラムを提供すれば、
Amazonや楽天のアフィリエイトを掲載しているサイトの多くがヨドバシ.comに乗り換えるか、併用するようになると思うのですが…。
Adsenseの検索エンジンを使えば擬似的にヨドバシ.comのアフィリエイトができる
Adsenseの検索エンジンタイプの広告は検索結果に表示されるサイトを選ぶことができるので、これを利用すればヨドバシ.comの検索結果のみを掲載することができるほか、どんなサイトでも間接的にアフィリエイトを行うことができます。
検索エンジンページに表示される広告がクリックされると収入が入る
- 例
難点は「検索画面に移動後、さらに広告をクリック」と言うハードルの高さ。
スクリーンショットの上の方にある文字広告がそれ
少なくとも当ブログ程度の規模ではぜんぜん収益になりません。
特に理由がなければ普通に楽天・Amazon・Yahoo! ショッピングのアフィリエイトを行った方がいいでしょう。
もっとも、収益を追求するなら上記のアフィリエイトも普通に厳しいと言わざるを得ませんが。
そもそも商品紹介アフィリエイトは厳しい、少ないUUで稼ぎたければ金融系アフィリエイトの方がいい
Amazonや楽天、Yahoo! ショッピングなどのショッピングモールのアフィリエイトをしたところで、正直商品紹介アフィリエイトでは月数千円稼ぐことも厳しいです。
収益を求めるなら海外FXなどの金融系アフィリエイトをした方がはるかに高額。
Adsenseの検索エンジンを使った広告の掲載方法
Adsenseにログインし、メニューの『広告』→『広告ユニットごと』→『検索エンジン』の順にクリック。
検索エンジンの広告設定画面に移動するので、適当に名前を付けた後に『検索の対象』を『選択するサイトのみ』に設定。
例えばヨドバシ.comの商品ページのみを表示したい場合は以下のように入力します。
www.yodobashi.com/product/*
ヨドバシ.com内の検索結果全てを表示したい場合は単にwww.yodobashi.comでもかまいません。
ポンパレモールやZOZOTOWNなど、アフィリエイトを行っていないショッピングモールやセレクトショップなども同じように追加できます。
検索結果の優先度はGoogleのアルゴリズムで決まるので、家電の名前を検索した時にZOZOTOWNの結果が優先して表示されるようなことは基本的に起こりません。
『作成』をクリックするとコードが表示されるので、これを検索エンジン広告を表示したい箇所に貼り付ければ完了です。
詳細設定
『既存の広告ユニット』の鉛筆アイコンをクリックするとさらに細かい設定ができます。
『検索機能』→『詳細設定』の『検索結果の閲覧履歴』はオフを推奨。
これがオンになっているとURLに『#gsc.tab=0』などのクエリパラメータが勝手に付与されて検索結果が開いた状態で固定されることがあります。
検索窓に最初から検索ワードを入れておく
- ampを使う場合は単純なフォームしか使えない
- ampを使わない場合はJavaScript+インラインで検索フォームを表示できるが、検索ワードがデフォルトでは空
当ブログはamp採用にあたって単純なフォーム利用に切り替えましたが、JavaScript+インラインで表示をする人は以下のような対応が必要です。
Custom Search Element V2 | Google API プログラミング解説
『Gooogle Search API V2』を使って検索ワードを予め入れておくことも可能ですが、日本語のドキュメントが少ない上に実装もかなり面倒。
HTMLとJavaScriptで検索ワードのデフォルト値の設定をする場合の手順は以下。
HTML
<div data-word="検索したい単語"> <script async="" src="https://cse.google.com/cse.js?cx=[Adsenseコード]"></script> <div class="gcse-search"></div> </div>
JavaScript
window.addEventListener('load', () => {
document.querySelectorAll('div[data-word]').forEach(elm => {
let input = elm.querySelector('input.gsc-input');
input.setAttribute('value', elm.getAttribute('data-word'));
});
});
なんでもいいので検索ワードの値が分かるようなブロック要素でAdsenseのコードを囲み、JavaScriptでその値をセット。
記事内に書いた通り全く利益になっていませんが、自分の好きなサイトだけのアフィリエイトを間接的に行えると言うのは気分がいいものです。