関連記事
WordPress6.1にするとGoogle Search Consoleでampエラーが発生する
突然Google Search Consoleで大量発生した『許可されていない属性または属性値が HMTL タグにあります。』と言うエラー。
内容を確認すると『属性「decoding」はタグ「amp-img」で使用できません。』とあります。
あのGoogleともあろうものがHTMLをHMTLとtypoしているのも気になるところですが、とりあえず修正を試みる。
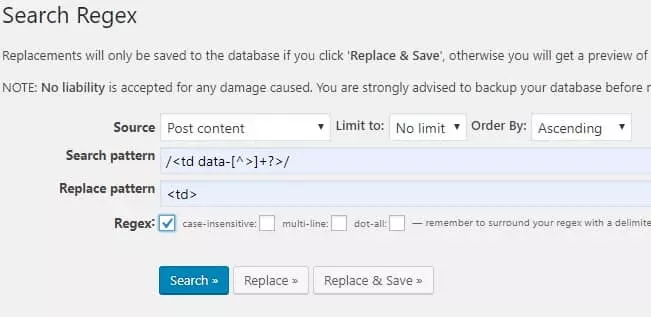
ググったところ、どうやらWordPress6.1で追加されたwp_img_tag_add_decoding_attr()関数が悪さをしているようなので修正しました。
- functions.php
// decoding属性削除
if (function_exists('wp_img_tag_add_decoding_attr')) {
add_filter('wp_img_tag_add_decoding_attr', function ($value, $image, $context) {
return '';
}, 10, 3);
add_filter('wp_get_attachment_image_attributes', function ($attr, $attachment, $size) {
unset($attr['decoding']);
return $attr;
}, 10, 3);
}記事本文中の画像にdecoding属性を付与するwp_img_tag_add_decoding_attr()関数は、
decoding属性として使えない文字列(sync, async, auto以外)が渡されると動作を中断するので、空白文字を渡しておけばOK。
記事本文中の画像以外もdecoding属性を消したいのでwp_get_attachment_image_attributesにもfilterを引っ掛けておきます。
この手の機能無効化でよく使う ‘__return_false’ は機能しませんでした。
無名関数を使ったことでシンプルに書けました。
無名関数はPHP5.4以降の機能ですが、さすがに今どき5系を使っている人はいないですよね。
しかし今どきamp対応をガン無視した機能を入れてくるとは思わないじゃん、WordPressくん…。
さっさとこのコードが必要なくなるといいのですが。
あとこのコードをまるっとパクったサイトの方が検索上位に表示されてるのを何とかしろGoogle!
非エンジニアがいきなり無名関数を使い出すワケないだろ!
オマケWordPress関数add_filter()とadd_action()の使い分け
基本的にどちらの関数を使っても同じように動作しますが、方針としては
返り値を(加工して)返却する場合はadd_filter、
返り値がない場合はadd_actionを使うのがいいようです。
つまり今回の用途ではadd_filterが適任と言うことですね。
以下の記事のようにwp_enqueue_scripts()内に処理を追加するだけの時はadd_action()と。
WordPressテーマHabakiriでjQueryの使用を停止する