関連記事
常に同じ画質でYouTubeの動画を見られるオートクオリティ4K/HD
タイトルですでに説明が終わってしまっているほどシンプルなChrome拡張機能ですが、名前の通り4K固定にすることも、480pや144pと言った低画質品質に固定することも可能です。
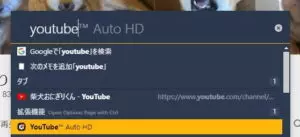
使い方は拡張機能をインストール後、Youtubeにアクセスするとツールバーにボタンが表示されるのでボタンをクリックして目当ての画質を選択するだけ。
最強ブラウザVivaldiではF2のクイックコマンドから拡張機能のボタンを呼び出せるので、マウスを使わずに操作ができます。
最強ブラウザVivaldiはChromeの拡張機能に完全対応し、Chrome以上の標準機能
常に4K画質で動画を見たい人にはもちろんおすすめですが、Wi-Fiなどの通信制限があるインターネット環境でYoutubeを作業用に流しておきたい場合など、低画質に固定したい状況にも使えます。
ソフトバンク回線を利用するモバイルWi-FiサービスFUJI Wifi(フジ ワイファイ)
動画の再生速度を自動的に変更できるVideo Speed Controllerなどと併用すると時間と帯域を有効活用できるでしょう。
Amazon Prime Videoで使える動画再生速度を変更するChrome拡張機能
Video Quality Fixer for YouTube
オートクオリティ4K/HDが効かないことが増えてきたので、こちらの拡張機能も試してみましたが、どうもこちらも動作しないことが多いですね。
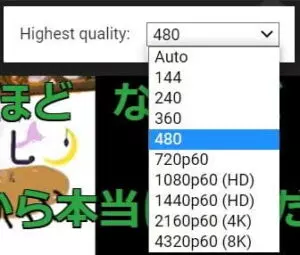
使い方は同じくボタンから目当ての画質を選択するだけ。
Tampermonkeyスクリプト Youtube Video Quality
https://greasyfork.org/en/scripts/374466-youtube-video-quality
ボタンを使ったリアルタイムでの画質変更はできませんが、常に同じ画質に固定したい場合はこのTampermonkeyスクリプトが一番確実です。
画質が変更されるまで無限ループするシンプルかつ間違いのない作りで、必ず目当ての画質にしてくれます。
初期設定では固定される画質は480p。
他の画質に設定したい場合はスクリプトの20行目を以下のように編集してください。
document.getElementById(“movie_player”).setPlaybackQualityRange(‘hd1080’);
上記は一例ですが、この記述の場合は1080pに固定されます。
Tampermonkeyはスクリプトをインストールすることで多くの機能を賄える拡張機能なので、多少敷居が高いものの少しブラウザ知識がある人には非常におすすめ。
Youtube Video Qualityを改良
自分で画質を変更しても強制的に元の画質に戻るのは不便なので、Youtubeの設定アイコン(歯車アイコン)をクリックしたら画質の変更をストップするようにしました。
// ==UserScript==
// @name Youtube Video Quality
// @version 1.0.1
// @grant none
// @match https://www.youtube.com/*
// @run-at document-start
// @author Gamsteron
// @description Disabling auto video quality
// @no-frames
// @namespace https://greasyfork.org/en/users/226529
// ==/UserScript==
(function() {
'use strict';
const QUALITIES = ['auto', 'highres', 'hd2880', 'hd2160', 'hd1440', 'hd1080', 'hd720', 'large', 'medium', 'small', 'tiny'];
const QUALITY_MEDIUM = QUALITIES[8];
const QUALITY_LARGE = QUALITIES[7];
let changeManualQuality = false;
let SetQuality = () => {
if (changeManualQuality) {
return false;
}
console.log('quality changed.');
document.getElementById('movie_player').setPlaybackQualityRange(QUALITY_MEDIUM);
}
setTimeout(SetQuality, 2000);
setInterval(SetQuality, 2000);
setTimeout(() => {
console.log('Click `settings' has stop auto change quality.');
document.getElementsByClassName('ytp-settings-button')[0].addEventListener('click', () => {
console.log('Stop auto change quality.');
changeManualQuality = true;
});
}, 2000);
})();
どうもYouTubeは画面読み込み後に色々要素を足しているのか、DOMContentLoadedやloadに引っ掛けてもイベントの追加ができないことが多いのでsetTimeoutで動作させました。
このように多少のJSの知識があれば簡単にカスタマイズできるのもTampermonkeyスクリプトのいいところですね。
関連記事
- 最強ブラウザVivaldiはChromeの拡張機能に完全対応し、Chrome以上の標準機能

- Amazon Prime Videoを小窓でピクチャーインピクチャー表示できるChrome拡張『Picture-in-Picture Extension (by Google)』